최고의 카지노 커뮤니티
카지노 지식
-
-
-
-
-
-
-
-
文章功能,文件下载
文件下载功能及其丰富。您可以在一个下载框内设置多个下载按钮,一个文章中设置多个下载框,并且可以设置不同的会员拥有类似:评论后下载、登陆后下载、付费下载、支付积分下载、免费下载等等权限。- 0
- 0
- 21
-
文章功能,隐藏内容
您可以在文章中将任何段落中的内容隐藏起来 ,并且设置查看权限,比如登陆用户查看,评论后查看,付费查看,支付积分查看,或者限制某些用户组查看 文章中使用短代码,将隐藏内容包裹起来,然后右侧(如果是前台编辑器,在文本框下面)选择此隐藏内容的阅读权限- 0
- 0
- 7
-
文章样式五:视频列表
小图片为主的文章样式 用户界面设计包括不同的设计阶段和过程。依据项目的不同,这些阶段或过程重要程度也不相同。注意这里所说的系统指的是包括网页、应用或设备设计在内的所有项目。 功能性需求搜集:根据系统所需要完成的项目目标和用户潜在的需求列出其功能。 用户分析:通过与系统潜在用户或与其工作的人进行讨论来分析这些用户。 一般的问题包括: 用户想要系统做些什么?系统如何与用户的工作流程或日常活动相吻合?用户对技术的悟性怎么样?用户使用过哪些类似的系统?怎样的界面外观和审美感受比较对用户口味? 信息构建:构建系统的程序或信息流(譬如对电话树系统就是一个选项树形图,对于一个网站就是一个显示页面层级关系的站点导航图)。 原型(Prototyping):通过纸质原型或简单的可互动的屏幕内容(screens)创建系统的蓝本(wireframes)。这些原型没有任何外观审美的元素及具体内容,仅仅针对交互本身。 可用性测试:对一个真实用户测试原型。此过程通常使用出声思维的方式,即让用户把体验过程中的想法说出来。 图形界面设计:对最终图形用户界面(GUI)的界面外观的设计过程。如果系统的可用性难以预测的话,可以将在可用性测试过程中创建的结果作为基础,亦或是将交流目标以及用户喜爱的风格作为依据。 在少数情况下,反而可能是由图形来决定原型,这取决于特定情况下视觉形式和功能哪个更重要。如果某些界面需要多种皮肤,同一个控制面板、功能特点或小部件可能就需要多重的界面设计。 这个阶段通常就需要图形设计师与界面设计师团结协作,或者某个在两方面都精通的专家。 总之,用户界面设计需要设计师对用户需求了如指掌。- 0
- 0
- 22
-
文章样式四:小图片为主的内容
小图片为主的文章样式 用户界面设计包括不同的设计阶段和过程。依据项目的不同,这些阶段或过程重要程度也不相同。注意这里所说的系统指的是包括网页、应用或设备设计在内的所有项目。 功能性需求搜集:根据系统所需要完成的项目目标和用户潜在的需求列出其功能。 用户分析:通过与系统潜在用户或与其工作的人进行讨论来分析这些用户。 一般的问题包括: 用户想要系统做些什么?系统如何与用户的工作流程或日常活动相吻合?用户对技术的悟性怎么样?用户使用过哪些类似的系统?怎样的界面外观和审美感受比较对用户口味? 信息构建:构建系统的程序或信息流(譬如对电话树系统就是一个选项树形图,对于一个网站就是一个显示页面层级关系的站点导航图)。 原型(Prototyping):通过纸质原型或简单的可互动的屏幕内容(screens)创建系统的蓝本(wireframes)。这些原型没有任何外观审美的元素及具体内容,仅仅针对交互本身。 可用性测试:对一个真实用户测试原型。此过程通常使用出声思维的方式,即让用户把体验过程中的想法说出来。 图形界面设计:对最终图形用户界面(GUI)的界面外观的设计过程。如果系统的可用性难以预测的话,可以将在可用性测试过程中创建的结果作为基础,亦或是将交流目标以及用户喜爱的风格作为依据。 在少数情况下,反而可能是由图形来决定原型,这取决于特定情况下视觉形式和功能哪个更重要。如果某些界面需要多种皮肤,同一个控制面板、功能特点或小部件可能就需要多重的界面设计。 这个阶段通常就需要图形设计师与界面设计师团结协作,或者某个在两方面都精通的专家。 总之,用户界面设计需要设计师对用户需求了如指掌。- 0
- 0
- 11
-
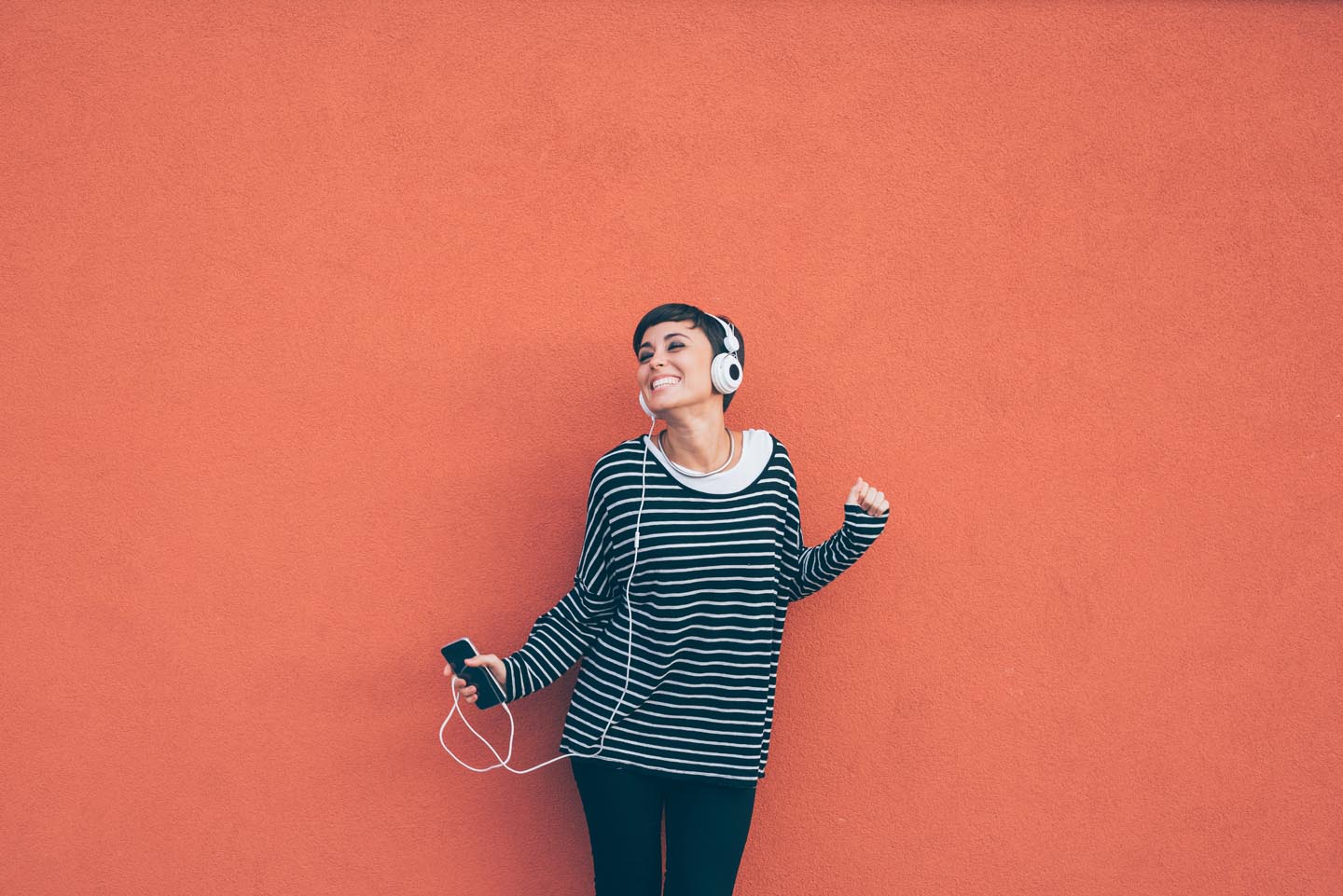
文章样式三:顶部大图
用户首次打开以后会被精美的顶部大图吸引注意力,所以此样式适合展示以图片为主的内容 用户界面设计包括不同的设计阶段和过程。依据项目的不同,这些阶段或过程重要程度也不相同。注意这里所说的系统指的是包括网页、应用或设备设计在内的所有项目。 功能性需求搜集:根据系统所需要完成的项目目标和用户潜在的需求列出其功能。 用户分析:通过与系统潜在用户或与其工作的人进行讨论来分析这些用户。 一般的问题包括: 用户想要系统做些什么?系统如何与用户的工作流程或日常活动相吻合?用户对技术的悟性怎么样?用户使用过哪些类似的系统?怎样的界面外观和审美感受比较对用户口味? 信息构建:构建系统的程序或信息流(譬如对电话树系统就是一个选项树形图,对于一个网站就是一个显示页面层级关系的站点导航图)。 原型(Prototyping):通过纸质原型或简单的可互动的屏幕内容(screens)创建系统的蓝本(wireframes)。这些原型没有任何外观审美的元素及具体内容,仅仅针对交互本身。 可用性测试:对一个真实用户测试原型。此过程通常使用出声思维的方式,即让用户把体验过程中的想法说出来。 图形界面设计:对最终图形用户界面(GUI)的界面外观的设计过程。如果系统的可用性难以预测的话,可以将在可用性测试过程中创建的结果作为基础,亦或是将交流目标以及用户喜爱的风格作为依据。 在少数情况下,反而可能是由图形来决定原型,这取决于特定情况下视觉形式和功能哪个更重要。如果某些界面需要多种皮肤,同一个控制面板、功能特点或小部件可能就需要多重的界面设计。 这个阶段通常就需要图形设计师与界面设计师团结协作,或者某个在两方面都精通的专家。 总之,用户界面设计需要设计师对用户需求了如指掌。- 0
- 0
- 15